고스트(Ghost) 블로그 카테고리 생성 및 메타데이터 설정 방법
고스트 블로그 카테고리 설정과 초기 세팅에 대한 간단한 가이드를 알려드려요

지난 글에서는 초기 스타트업에게 블로그가 중요한 이유와 자사 블로그 플랫폼으로 고스트를 선택한 이유에 대해 알아보았습니다. 오늘은 블로그 호스팅 이후 원하는 형태로 고스트 블로그를 구축하기 위한 테마 선택, 카테고리 설정과 같은 간단한 초기 세팅 방법을 공유해 보려고 합니다.
블로그 방향성 그려보기
본격적인 고스트 블로그 세팅에 앞서, 블로그의 운영 방향을 그려보는 것이 필요합니다.
먼저 운영 목적을 정해보세요. 꼭 고스트 블로그가 아니더라도, 자사 블로그의 운영 목적을 정하는 것은 매우 중요합니다. 운영 목적은 고객들에게 브랜드의 이미지를 각인시키고 잠재고객을 관리하는 것이 될 수 있습니다.

어떤 목표를 가지고 블로그를 운영할 것인지 결정했다면 발행주기나 글의 톤앤매너 등 구체적인 운영 계획을 수립합니다. 다음으로는 ‘어떤 컨텐츠를 발행할 것인지’, ‘어떤 타겟에게 컨텐츠가 노출되기를 원하는지’ 등을 정하고, 그것을 기반으로 카테고리를 정합니다.
에어서플라이는 복잡한 구매업무를 한 곳에서 간편하게 진행할 수 있는 서비스를 운영하고 있습니다. 또한 고객층은 SaaS 툴 사용에 익숙한 스타트업이 많습니다.
에어서플라이 블로그는 이런 상황을 고려해 타겟을 구매 업무를 주로 진행하는 경영지원·피플팀, 스타트업 업계 종사자 등으로 설정했습니다. 그리고 이들이 관심을 가지고 도움을 받을 수 있는 콘텐츠를 발행하는 것을 목표로 세웠습니다. 카테고리는 이를 바탕으로 ‘팀 이야기, 가이드, 인사이트, 행사’의 네 가지로 구분하였습니다.
회사의 상황과 목적에 맞게 블로그의 방향성을 설계했다면, 이제는 그려본 방향성을 실제로 구현할 차례입니다.
SEO 세팅 - 메타데이터 설정하기
기업의 블로그 운영목표 중 하나는 가독성이 좋고 SEO 최적화가 용이한 컨텐츠 발행입니다. 따라서 가장 먼저 기본 세팅에서 메타데이터를 설정합니다. 아래는 고스트 블로그의 메타데이터 설정 방법입니다.
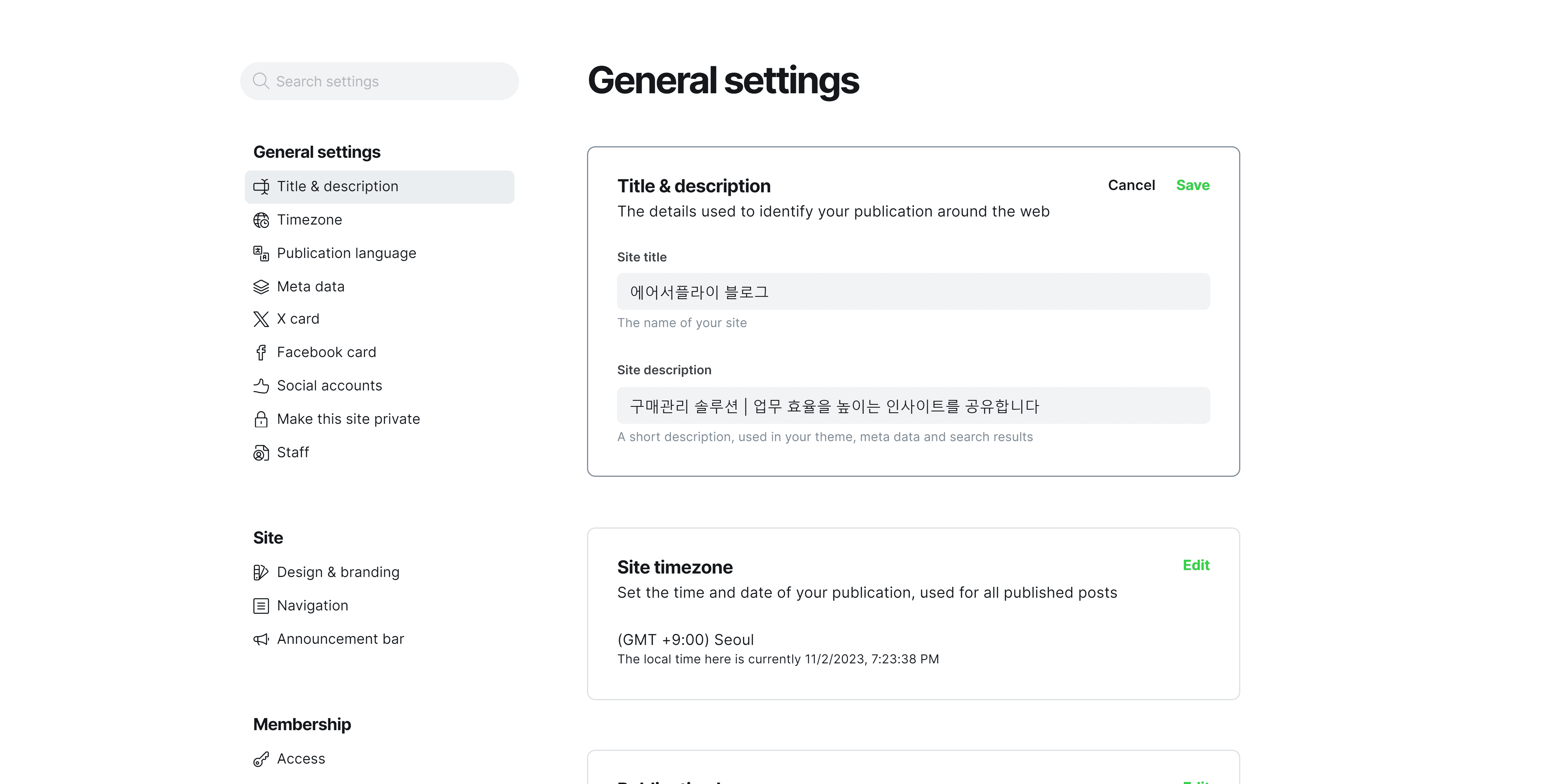
1. 메타데이터 설정

관리자 페이지 왼쪽 하단의 Setting을 찾고, General Setting → title & description 을 클릭합니다. 블로그 명(Site title)과 설명(Site description)을 입력하고 저장을 누르면 정보가 Meta Data와 자동으로 연동됩니다. 블로그 명과 설명을 구글에 뜨는 내용과 다르게 설정하고 싶을 경우 Meta data 페이지에서 따로 내용을 작성할 수도 있습니다.
고스트 setting 페이지에서는 권장 길이를 안내해 주고 있으므로 가이드에 따라 블로그 명과 설명을 작성해 나갈 수 있습니다. (meta title= 70 characters recomendded, meta description = 156 characters recommended)
홈페이지 디자인 설정 - 테마 선택 및 카테고리 나누기
1. 테마 선택

메타데이터를 설정한 후에는 디자인 테마를 선택합니다.
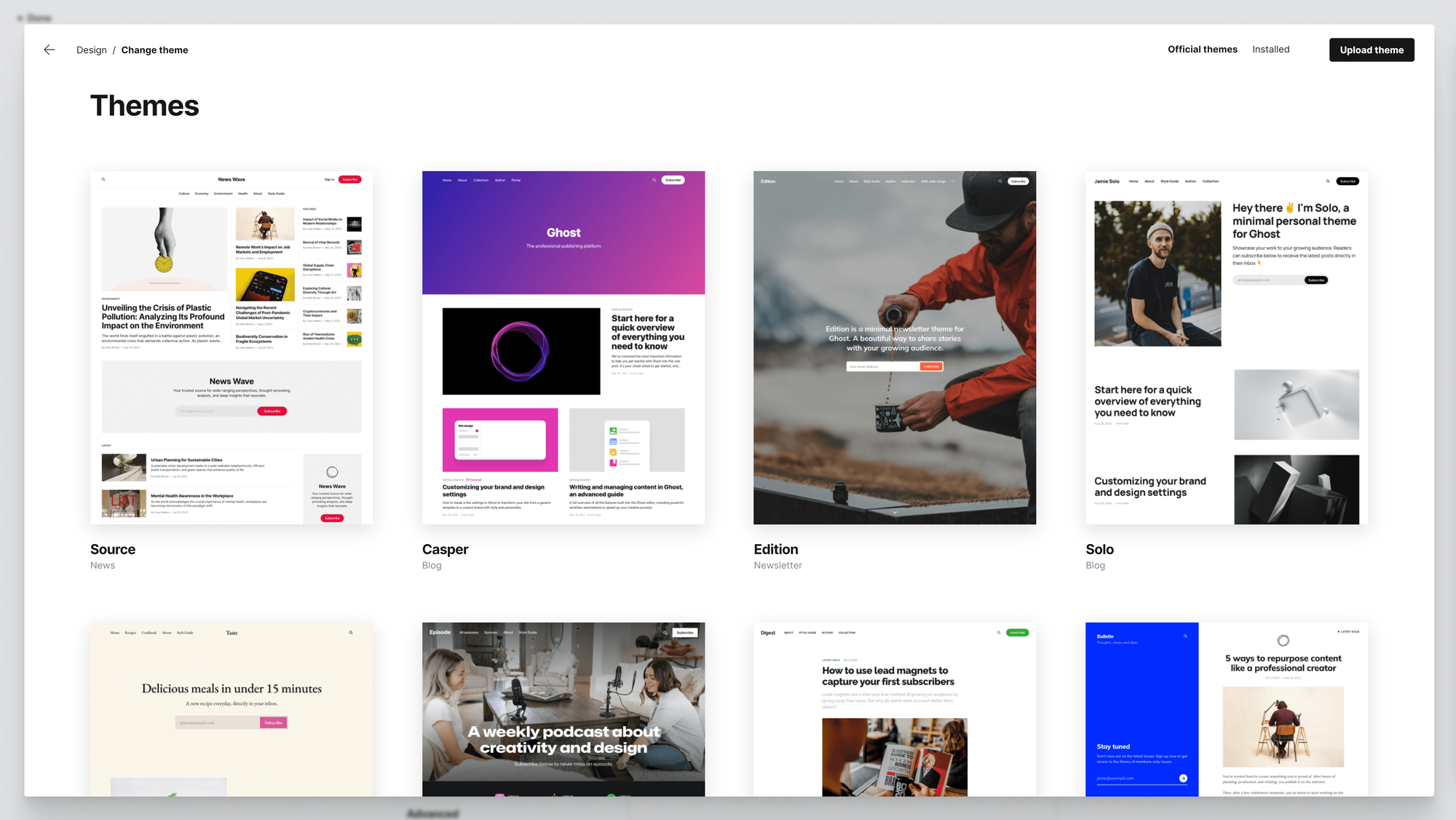
Setting → Site → Design & branding → change theme 의 경로로 테마 선택 페이지를 찾을 수 있습니다.
효과적으로 블로그를 디자인할 수 있는 테마를 찾기 위한 레퍼런스가 필요하다면 고스트(ghost)를 통해 블로그를 운영하는 다른 스타트업의 사례를 참고할 수 있습니다. ghost 블로그를 사용하는 국내 스타트업 블로그에는 릴레잇, 커리어리, 래치드, 그리팅 등이 있습니다. 릴레잇과 커리어리는 캐스퍼(casper) 테마를 사용합니다. 그리팅은 정확한 테마 이름은 알 수 없지만 디자인이 디테일하게 되어 있어서 세부 디자인 방향을 설정할 때 도움이 됩니다.
에어서플라이 블로그에 적용된 테마(Ruby)의 장단점
에어서플라이에서도 다양한 테마를 시도해 보다가, 최종적으로는 무료 테마인 Ruby를 선택했습니다. 여기에는 몇 가지 선택 이유가 있습니다. 우선 Ruby 테마에서는 썸네일이 직사각형으로 나타납니다. 정방형 이미지를 제공하는 다른 테마와 다르게 Ruby 테마에서는 글을 누르기 전후에 썸네일 이미지가 안정적으로 보여 가독성을 높여줍니다. 또한 제목과 excerpt가 한눈에 들어오며, 상단 메뉴바가 깔끔해 디자인이 세련되어 보입니다.
아쉬운 점도 있습니다. 고스트 블로그 자체의 문제인지 알 수 없지만, 구독 버튼 등 특정 문구는 한글로의 변경이 불가능합니다. sign up, sign in 등의 단어를 구독하기, 로그인하기 등으로 바꾸어 접근성을 높일 방법이 제한되어 아쉬움이 남습니다.
고스트(Ghost)에는 기본으로 제공되는 테마 이외에도 다양한 유료 테마가 판매되고 있으니 각자 원하는 블로그의 이미지를 고려해 선택하는 것을 추천해 드립니다.
테마 세부 디자인 수정하기
테마를 결정하고 나면 Design & Branding 페이지에서 아이콘, 로고 등 세부 디자인을 변경할 수 있습니다.

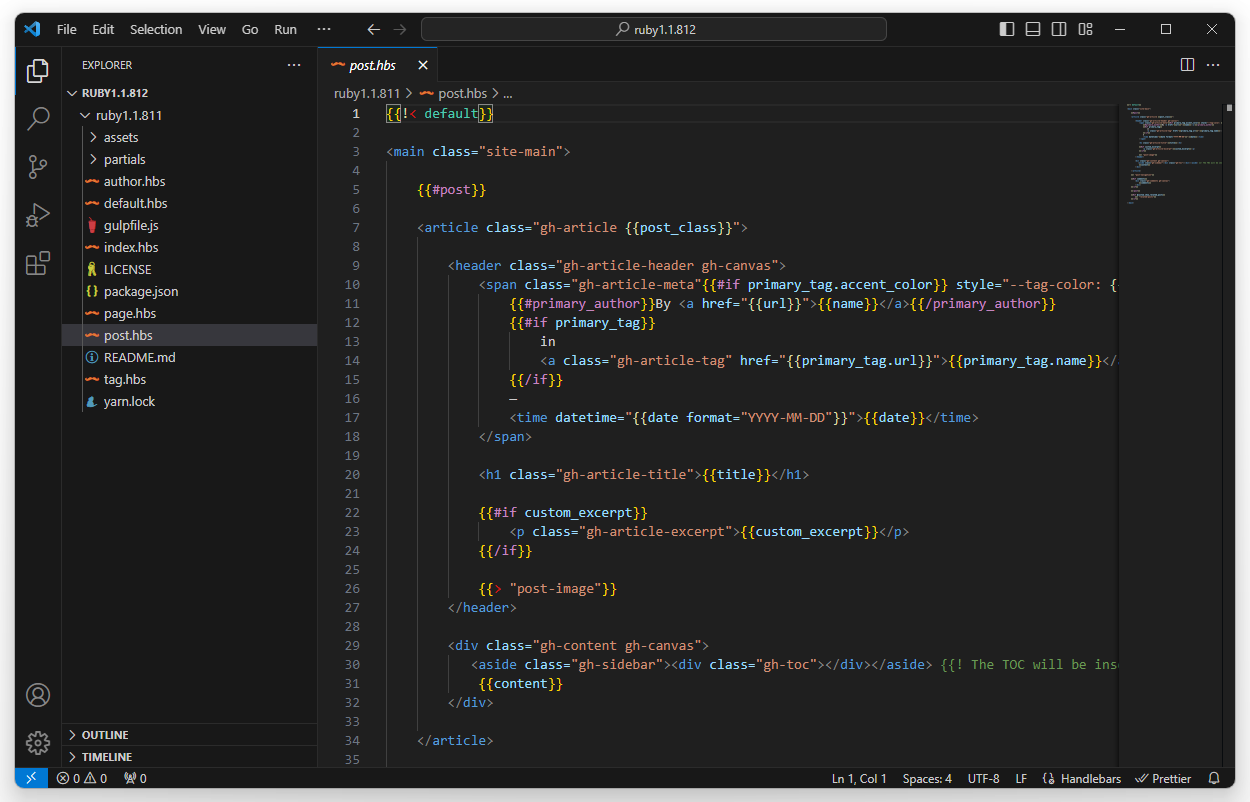
테마 자체를 수정하는 방식을 사용해 폰트를 변경하거나 목차를 추가하고, 메뉴 상단 바 간격을 조절할 수도 있습니다. 유료로 블로그를 호스팅한 경우, 블로그를 컴퓨터에 설치하는 과정을 거칠 필요가 없습니다. 테마를 다운받아 visual studio code와 같은 코드 편집기를 통해 수정한 테마를 재업로드 하면 수정히 간단히 완료됩니다. Code injection 기능을 활용하는 방법도 있습니다.
테마 수정과 관련된 정보는 포털 검색을 통해 다양한 기술 블로그에서 찾을 수 있습니다. 비개발자의 역량으로 해결이 어렵다고 판단되면 프론트앤드 개발자에게 도움을 요청해 보세요.
2. 카테고리 나누기 (Tags 기능 활용)
이제는 카테고리를 생성해 보겠습니다. 블로그 방향성 설정 부분에서 언급했던 카테고리 기능을 고스트 블로그에서 설정하려면 어떻게 해야 할까요? 아쉽게도 고스트 내부에는 우리가 원하는 카테고리 나누기 기능이 없습니다. navigation이 카테고리를 나눌 수 있는 기능이지만, 글을 발행해서 그 글의 주소를 navigation에 추가한다고 해도 한 카테고리 당 한 개의 게시글밖에 올릴수 없습니다. 하위패스(subpath)를 만들 수 없기 때문에 나타나는 문제입니다.
이 문제를 해결하기 위해서, 태그별로 글을 모아볼 수 있는 Tags 기능을 응용해서 카테고리를 나누는 방법을 사용할 수 있습니다. 태그를 생성해 각 태그의 주소를 Navigation의 항목에 추가하는 것입니다.

자세한 방법을 살펴볼까요?
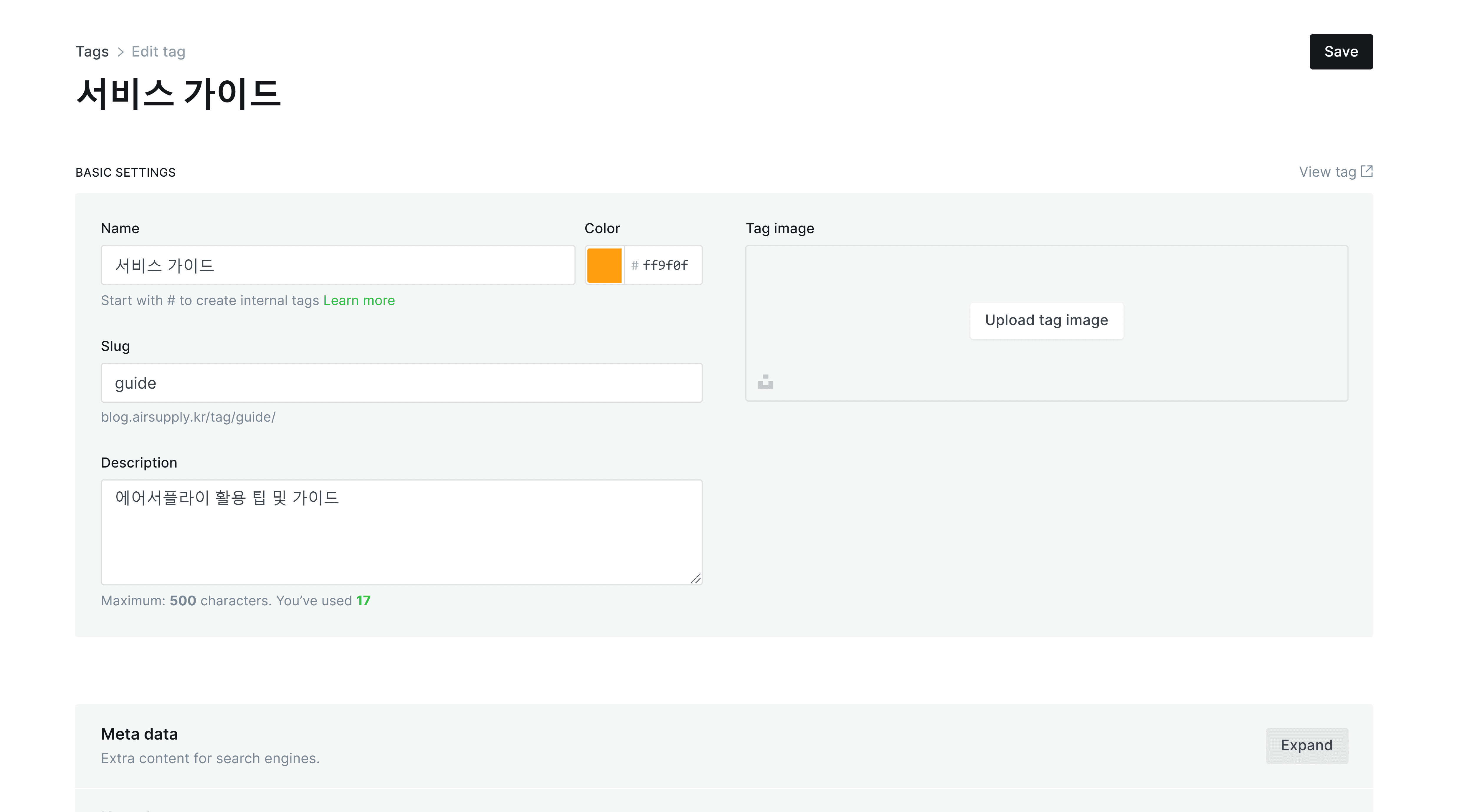
블로그 관리 페이지 → Tags → Public tags → New Tag 에 들어가면 태그를 생성할 수 있습니다. 새 태그 생성 페이지에 들어가 세부 항목을 입력하고 등록을 누르면 태그별로 글을 모아볼 수 있는 하위페이지가 생성됩니다.
• name : 원하는 카테고리 이름
• slug : 하위경로 도메인이 될 이름. 영문 작성 추천
• description: 태그(카테고리) 설명란. 작성해도 되고 비워두어도 무방
• meta data: 블로그 내의 태그 명과 설명과 Google 검색 시 나오는 메타데이터를 분리하고 싶을 때 별도 수정이 가능
• color/tag image: 테마에 따라 실제 페이지에서 보이기도 하고 안 보이기도 함
Tag - basic settings의 Slug 항목 하단을 보면, 새로운 하위패스(subpath)가 생성된 것을 확인할 수 있습니다. 이 하위패스는 tag를 등록한 글들을 모아볼 수 있도록 생성된 주소입니다.
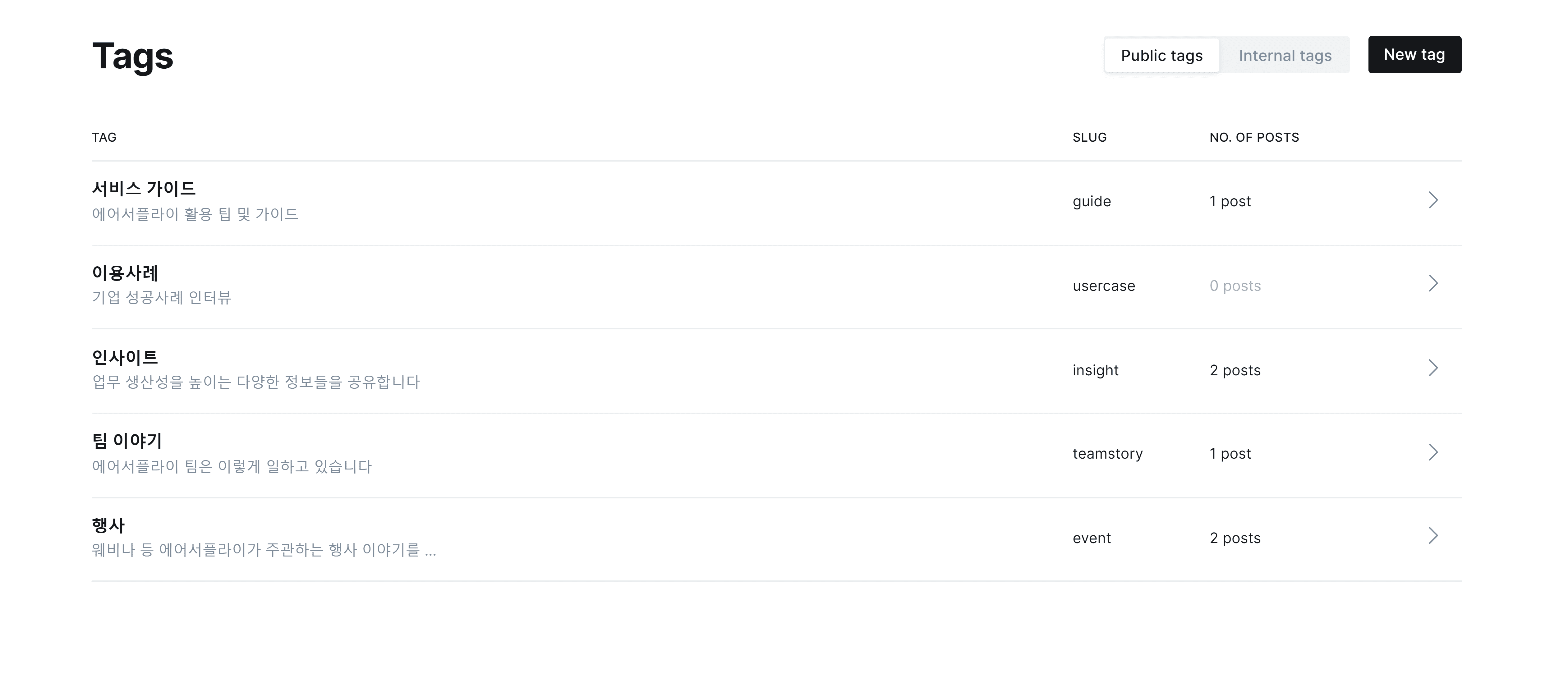
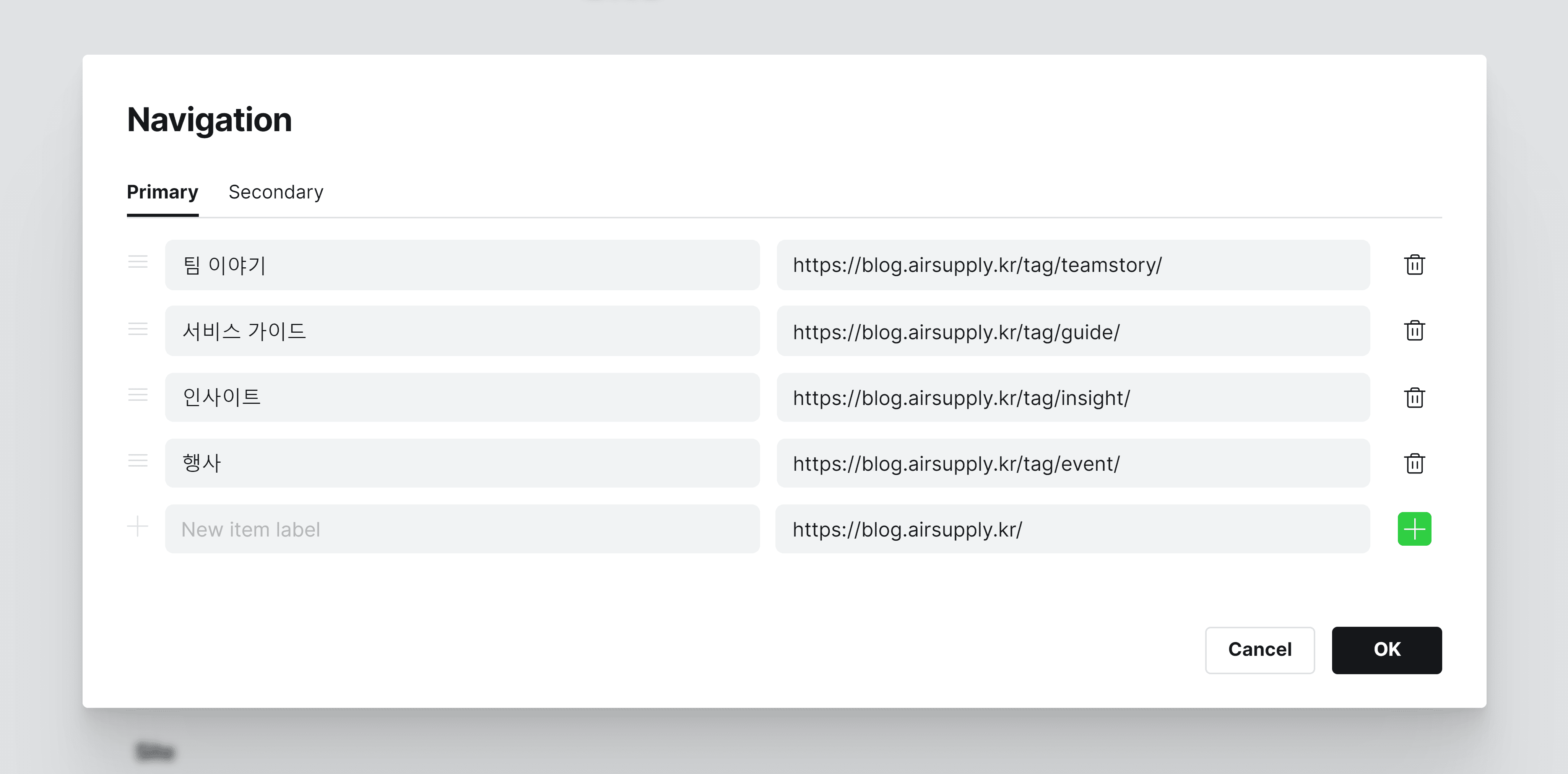
원하는 카테고리 항목들의 태그를 생성했다면, setting → navigation 페이지에서 카테고리 명과 태그로 등록한 주소를 입력합니다.

설명을 위해 이 블로그의 카테고리 설정 과정을 예로 들어보겠습니다. 에어서플라이 블로그의 경우 '팀 이야기', '서비스 가이드', '인사이트', '행사' 카테고리를 만들기 위해 'teamstory', 'guide', 'insight', 'event' 태그를 만들었습니다. 그리고 navigation에 각 태그의 주소를 입력해 카테고리를 생성하였습니다.

이렇게 카테고리를 설정한 후에는 새 글을 작성할 때마다 Post setting에서 원하는 tag를 지정하여 글을 발행합니다. 그럼, 해당 tag로 생성된 카테고리(navigation)에 글이 추가됩니다.
※주의할 점※
Tag가 선택된 글이 발행되기 전에 navigation에 페이지가 등록되면 404 forbidden 이라는 오류 페이지가 뜨게 됩니다. 최소 1개 이상의 글을 태그별로 먼저 발행한 이후에 navigation에 tag 주소를 등록하는 방법을 권장합니다.
마치며
이번 글에서는 다음 네 가지 주제를 통해 고스트 블로그의 초기세팅 방법을 알아보았습니다.
2. 메타데이터 설정하기
3. 블로그 테마 선정 및 세부 디자인 수정하기
4. 카테고리 만들기
고스트로 블로그를 만들며 해결했던 궁금증에 대해 정리하고 공유하는 차원에서 적은 글인 만큼 많은 도움이 되셨기를 바랍니다. 에어서플라이의 블로그 구축 사례를 레퍼런스 삼아 시행착오를 줄이고, 사람들의 마음을 사로잡는 블로그를 만들어 보세요!
에어서플라이는?
에어서플라이는 분산된 온라인 구매처를 통합하여 한 번에 구매하고 관리하는 솔루션입니다. 네이버, 쿠팡 등 여러 구매처에서 상품을 구매하며 계정관리, 배송/환불 관리, 결제 및 정산 과정에 어려움을 겪고 있다면, 상담을 통해 솔루션을 찾아보세요.